얼마 전부터 기술 블로그를 따로 만들어 보고 싶어졌는데, 예전부터 관심이 있었던 github 블로그를 만들어 보면 좋겠다는 막연한 생각에 시작하게 되었습니다.
테마를 다운받고 글만 작성하면 되겠다 싶었는데 생각보다 많은 오류를 내뿜어서 쉽지 않았습니다.
0. 환경 준비
Jekyll 사용을 위한 ruby 설치
- mac
1
brew install ruby
- ubuntu
1
sudo apt-get install ruby-full build-essential zlib1g-dev
1. 테마 고르기
위 링크에서 원하는 테마를 골라서 무료로 사용할 수 있습니다.
저는 첫 페이지에 제 마음에 드는 테마가 바로 보였는데, 바로 chripy 입니다. chripy theme를 기준으로 글을 작성해 보겠습니다.
2. GIT repo 만들기

Repository name에는 [username].github.io를 입력해줍니다.
username이 사용자 이름과 정확히 일치하지 않으면 작동하지 않을 수 있다고 합니다. (Repository의 이름에 대소문자는 실험해본 결과 구분하지 않는 것 같습니다)
3. 테마 다운로드
1
git clone https://github.com/cotes2020/jekyll-theme-chirpy.git
clone을 통해 테마를 다운로드 해준 후, chanhohan.github.io 저장소 안에 넣어줍니다.
4. _config.yml 수정
- title : 7ULY
- tagline: 찬호’s 개발 블로그
- github: username : ChanHoHan
- social: name : Chan Ho Han
- social: email : chhan2759@gmail.com
- avartar
5. Deployment

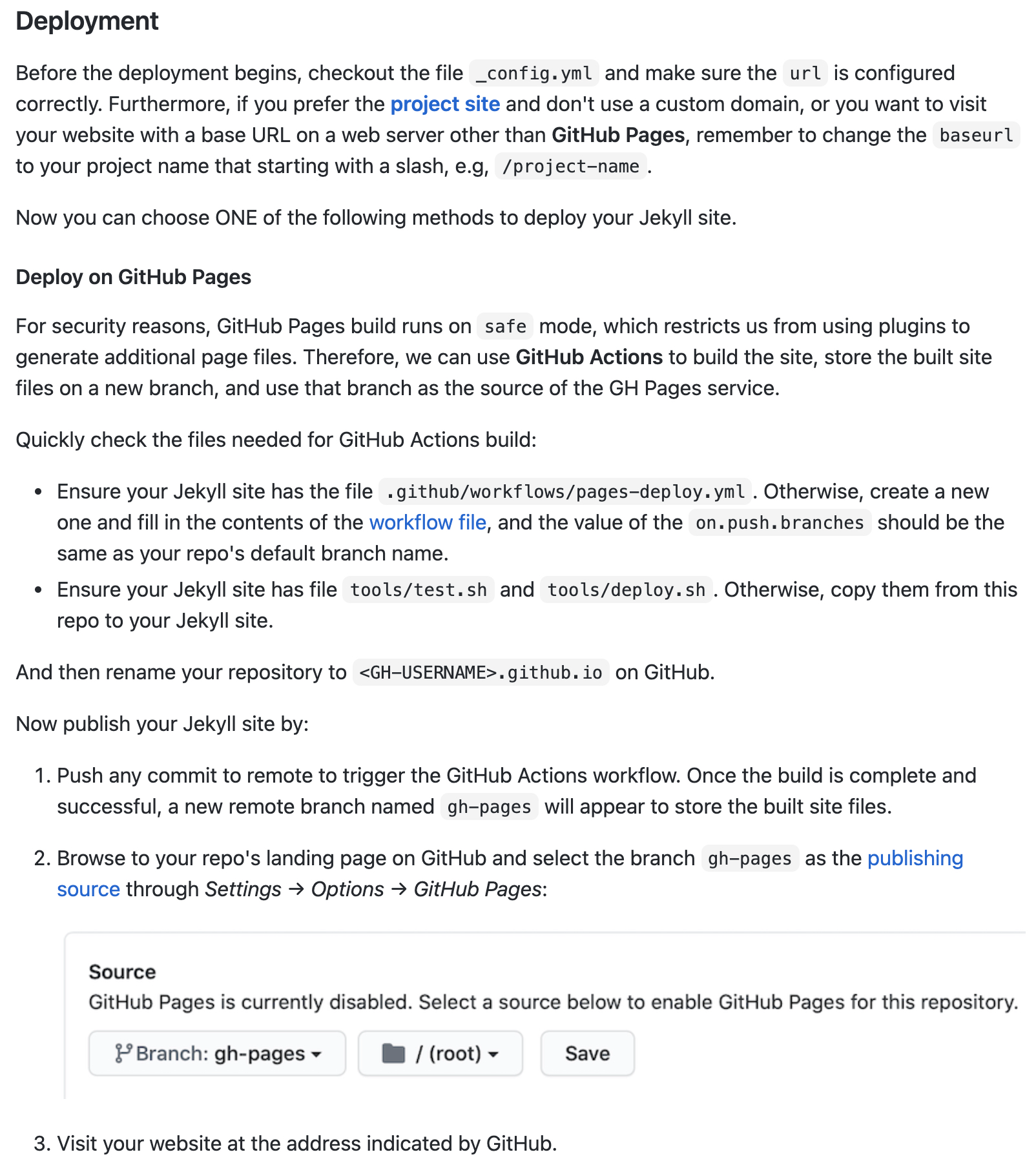
안내 문서에 따르면, safe mode의 이유로 GitHub Actions를 사용해야하고, 그것을 위해 .github/workflows/pages-deploy.yml이 있어야 한다고 합니다.
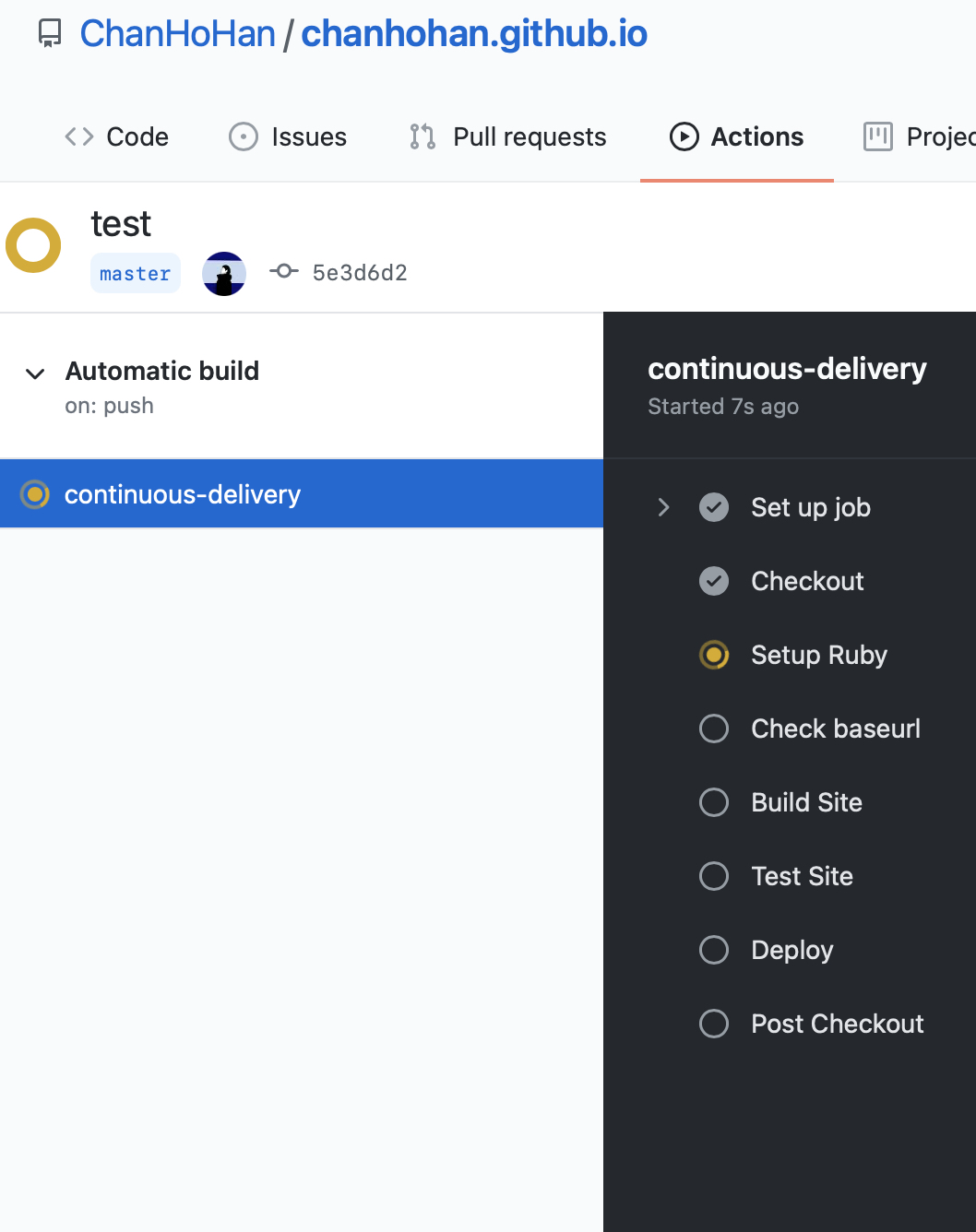
링크된 문서의 내용을 그대로 복사하여 만든 후 커밋 및 푸쉬를 해줍니다.

6. Troubleshooting
- “The jekyll-theme-chirpy theme is not currently supported on GitHub Pages.”

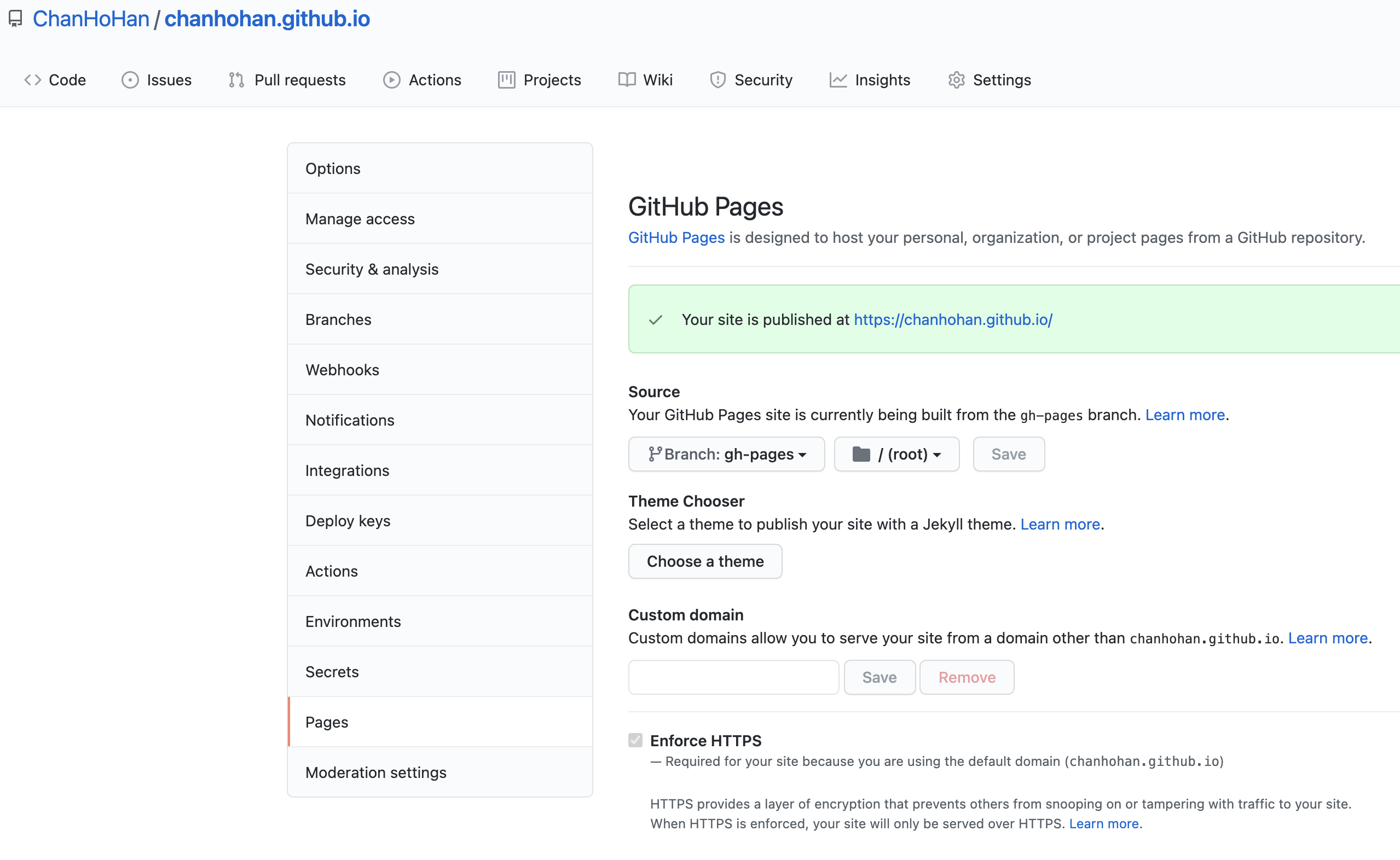
Settings > Pages 에서 Source 부분에 Branch가 gh-pages으로 되어있어야 했습니다.
- “Your site is having problems building: Page build failed”
이 경우는 문법상의 오류 때문에 빌드를 실패해서 생기는 오류라고 합니다.